How-To: Add a Dapr building block
Categories:
This how-to guide will provide an overview of how to:
- Leverage a Dapr building block in your Radius Application
Prerequisites
- rad CLI
- Bicep VSCode extension
- Radius environment
- Radius local-dev Recipes
- Dapr installed on your Kubernetes cluster
Step 1: Start with a container and a Dapr sidecar
Begin by creating a file named app.bicep with a defined Radius container and a Dapr sidecar, if you need a in-depth walkthrough see the ‘How-To: Add a Dapr sidecar to a container’ guide:
extension radius
@description('The ID of your Radius Application. Automatically injected by the rad CLI.')
param application string
@description('The ID of your Radius environment. Automatically injected by the rad CLI.')
param environment string
resource demo 'Applications.Core/containers@2023-10-01-preview' = {
name: 'demo'
properties: {
application: application
container: {
image: 'ghcr.io/radius-project/samples/demo:latest'
ports: {
web: {
containerPort: 3000
}
}
}
extensions: [
{
kind: 'daprSidecar'
appId: 'demo'
appPort: 3000
}
]
}
}
Step 2: Add a Dapr state store resource
Now add a Dapr state store resource, which models a Dapr state store component. The underlying infrastructure and Dapr component configuration are deployed via a local-dev Recipe, which leverages a lightweight Redis container:
resource stateStore 'Applications.Dapr/stateStores@2023-10-01-preview' = {
name: 'statestore'
properties: {
environment: environment
application: application
}
}
Visit the Radius Recipe repo to learn more about
local-devRecipes and view the Dapr State Store Recipe used in this guide.
Step 3: Add a connection from the container resource to the Dapr state store resource
Update your container resource with a connection to the Dapr state store. This will inject important connection information (the component name) into the container’s environment variables:
resource demo 'Applications.Core/containers@2023-10-01-preview' = {
name: 'demo'
properties: {
application: application
container: {
image: 'ghcr.io/radius-project/samples/demo:latest'
ports: {
web: {
containerPort: 3000
}
}
}
extensions: [
{
kind: 'daprSidecar'
appId: 'demo'
appPort: 3000
}
]
connections: {
redis: {
source: stateStore.id
}
}
}
}
Step 3: Deploy the application
Run your application with the rad CLI:
rad run ./app.bicep -a demo
Your console output should look similar to:
Building ./app.bicep...
Deploying template './app.bicep' for application 'demo' and environment 'default' from workspace 'default'...
Deployment In Progress...
Completed statestore Applications.Dapr/stateStores
... demo Applications.Core/containers
Deployment Complete
Resources:
demo Applications.Core/containers
statestore Applications.Dapr/stateStores
Starting log stream...
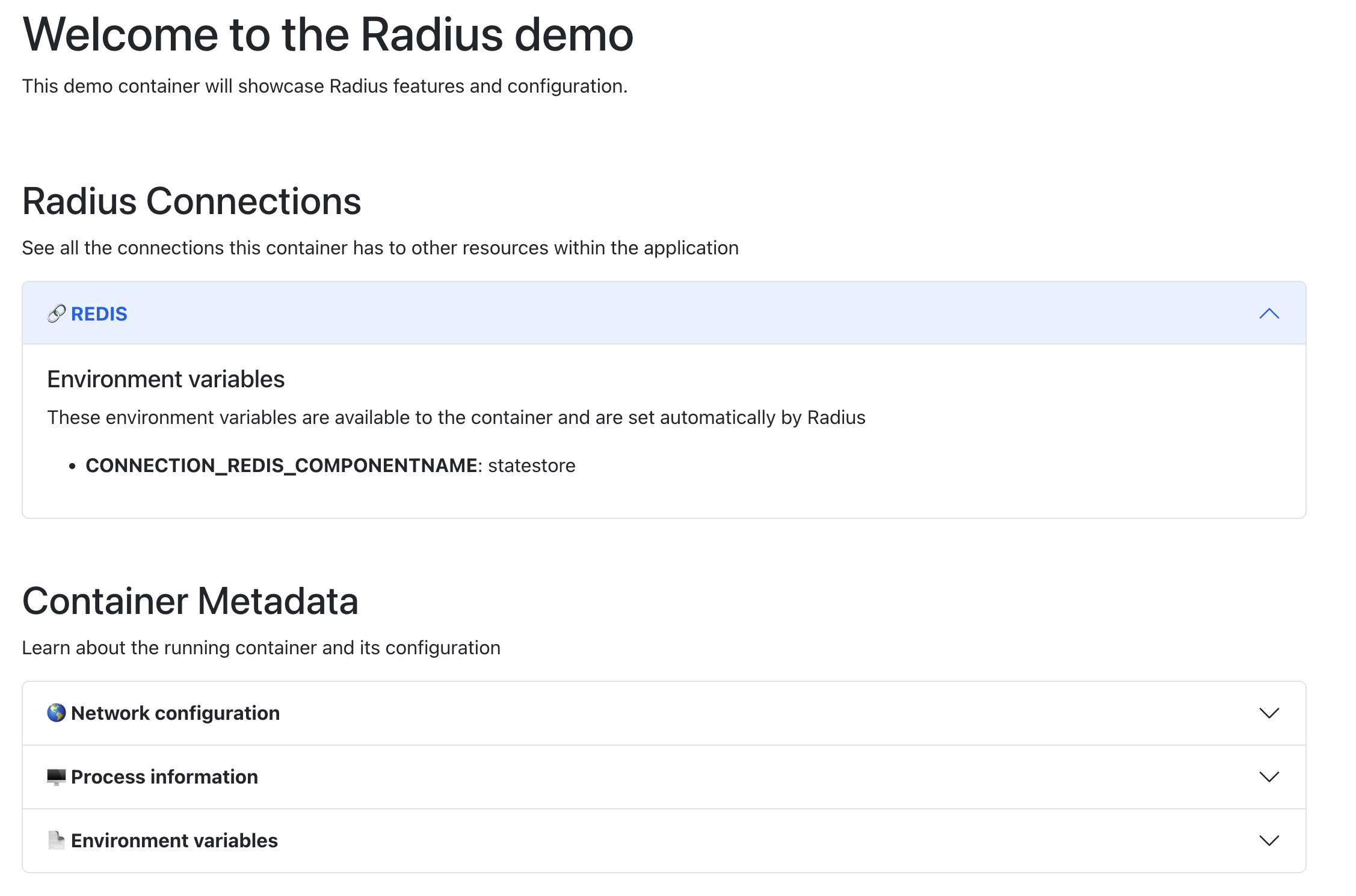
Open http://localhost:3000 to view the Radius demo container. Which should contain the following connection information:

Step 4: Verify the Dapr statestore
Run the command below to see all the pods running in your Kubernetes cluster:
dapr components --namespace "default-demo" -k
The console output should similar to:
NAMESPACE NAME TYPE VERSION SCOPES CREATED AGE
default-demo statestore state.redis v1 2024-02-19 17:13.20 2m
Done
You’ve successfully deployed a Radius container with a Dapr sidecar along with a Dapr State Store. With the combination of Radius + Dapr, both your application’s code and it’s definition are now platform neutral.
Cleanup
To delete your app, run the rad app delete command to cleanup the app and its resources, including the Recipe resources:
rad app delete -a demo
Further reading
Feedback
Was this page helpful?
Glad to hear it! Please feel free to star our repo and join our Discord server to stay up to date with the project.
Sorry to hear that. If you would like to also contribute a suggestion visit and tell us how we can improve.