Tutorial: Deploy Recipes in your Radius Application
Categories:
This tutorial will teach you the following about Recipes
- How to use “dev” Recipes in your Radius Environment to quickly run with containerized infrastructure.
- How to deploy your own Recipes in your Radius Environment to leverage Azure/AWS resources.
Recipes overview
Recipes enable a separation of concerns between infrastructure teams and developers by automating infrastructure deployment. Developers define what they need (Redis, Mongo, etc.), and operators define how it will be deployed (Azure/AWS/Kubernetes infrastructure).
Learn more about Recipes hereApplication overview
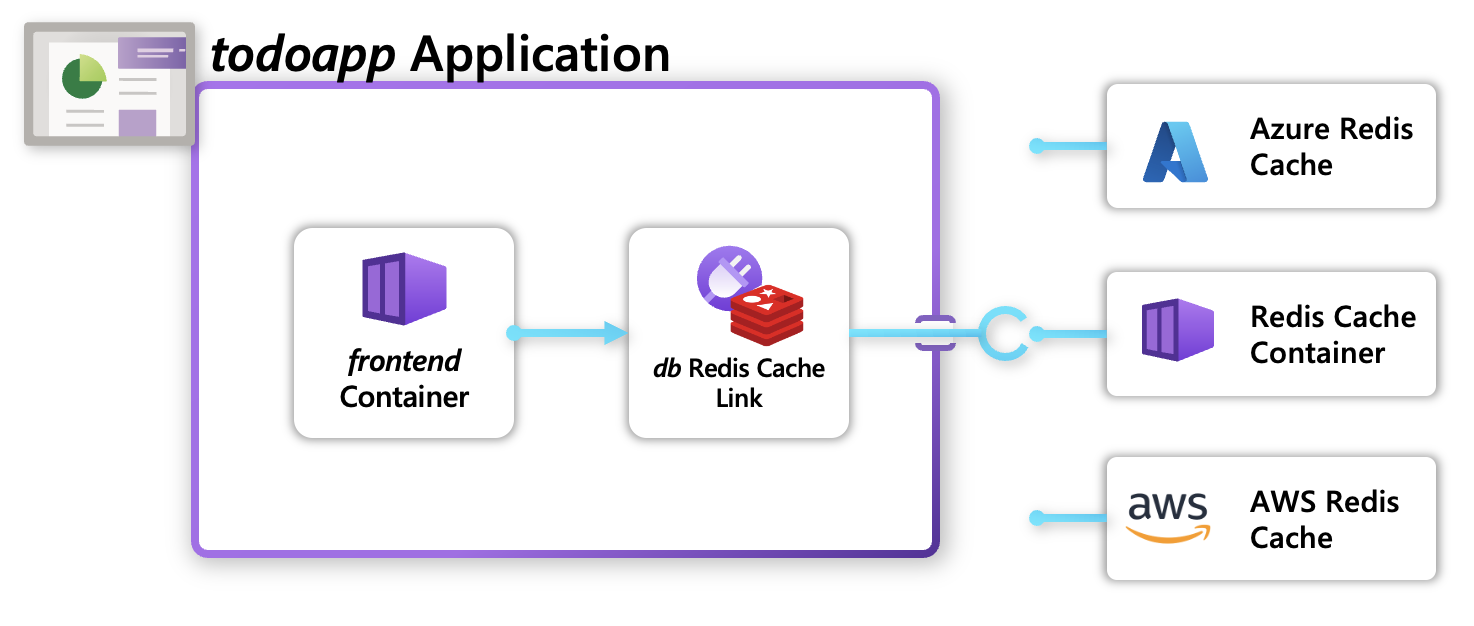
This application is a simple to-do list which stores and visualizes to-do items. It consists of a frontend container and a backend Redis Cache.

💡 Portable resources
Developers don’t need to specify what cloud resources they’re using in their application. Instead, they choose the portable Redis API which can be provided by any cloud provider (or a Docker container). When deployed, a Recipe will select what infrastructure to deploy and run.Prerequisites
Step 1: Initialize a Radius Environment
-
Begin in a new directory for your application:
mkdir recipes cd recipes -
Initialize a new dev environment:
rad initSelect ‘Yes’ when prompted to create an application.
-
Use
rad recipe listto view the Recipes in your environment:rad recipe listYou should see a table of available Recipes:
NAME TYPE TEMPLATE KIND TEMPLATE VERSION TEMPLATE default Applications.Datastores/sqlDatabases bicep ghcr.io/radius-project/recipes/local-dev/sqldatabases:latest default Applications.Messaging/rabbitMQQueues bicep ghcr.io/radius-project/recipes/local-dev/rabbitmqqueues:latest default Applications.Dapr/pubSubBrokers bicep ghcr.io/radius-project/recipes/local-dev/pubsubbrokers:latest default Applications.Dapr/secretStores bicep ghcr.io/radius-project/recipes/local-dev/secretstores:latest default Applications.Dapr/stateStores bicep ghcr.io/radius-project/recipes/local-dev/statestores:latest default Applications.Datastores/mongoDatabases bicep ghcr.io/radius-project/recipes/local-dev/mongodatabases:latest default Applications.Datastores/redisCaches bicep ghcr.io/radius-project/recipes/local-dev/rediscaches:latest
💡 local-dev Recipes
Development environments are preloaded with local-dev Recipes, a set of Recipes that allow you to quickly get up and running with lightweight containerized infrastructure. In this how-to guide, the local-dev Recipe for Redis deploys a lightweight Redis container into your Kubernetes cluster.
When a Recipe is named “default” it will be used by default when deploying resources when a Recipe is not specified.
Step 2: Define your application
Update app.bicep with the following set of resources:
app.bicep was created automatically when you ran
rad init
import radius as radius
@description('The ID of your Radius Environment. Automatically injected by the rad CLI.')
param environment string
@description('The ID of your Radius Application. Automatically injected by the rad CLI.')
param application string
resource frontend 'Applications.Core/containers@2023-10-01-preview' = {
name: 'frontend'
properties: {
application: application
container: {
image: 'ghcr.io/radius-project/samples/demo:latest'
}
connections: {
// Define a connection to the redis container
// Automatically injects conneciton information into the container
redis: {
source: db.id
}
}
}
}
resource db 'Applications.Datastores/redisCaches@2023-10-01-preview' = {
name: 'db'
properties: {
environment: environment
application: application
// recipe is not specified, so it uses 'default' if present
}
}
Note that no Recipe name is specified with ‘db’, so it will be using the default Recipe in your environment.
Step 3: Deploy your application
-
Run
rad deployto deploy your application:rad deploy ./app.bicepYou should see the following output:
Building app.bicep... Deploying template './app.bicep' for application 'recipes' and environment 'default' from workspace 'default'... Deployment In Progress... Completed db Applications.Datastores/redisCaches Completed frontend Applications.Core/containers Deployment Complete Resources: frontend Applications.Core/containers db Applications.Datastores/redisCachesYour application is now deployed and running in your Kubernetes cluster.
-
List your Kubernetes Pods to see the infrastructure container deployed by the Recipe:
kubectl get pods -n default-recipesYou will see your ‘frontend’ container, along with the Redis cache that was automatically created by the default local-dev Recipe:
NAME READY STATUS RESTARTS AGE frontend-6d447f5994-pnmzv 1/1 Running 0 13m redis-ymbjcqyjzwkpg-66fdbf8bb6-brb6q 2/2 Running 0 13m -
Port-forward the container to your machine with
rad resource expose:rad resource expose containers frontend --port 3000 -
Visit
http://localhost:3000in your browser.You can now see both the environment variables of your container under Radius Connections as well as interact with the
Todo Appand add/remove items in it as wanted:
Step 4: Use Azure/AWS recipes in your application
This step requires an Azure subscription or an AWS account to deploy cloud resources, which will incur costs. You will need to add the Azure/AWS cloud provider to your environment in order to deploy Azure/AWS resources and leverage Azure Recipes.
-
Delete your existing Redis cache, which we will redeploy with an Azure resource:
rad resource delete rediscaches db -
Manually add the Azure cloud provider to your Radius Environment
Follow the how-to-guides here to add the Azure cloud provider to your existing environment.
-
Register the Recipe to your Radius Environment:
rad recipe register azure --environment default --template-kind bicep --template-path ghcr.io/radius-project/recipes/azure/rediscaches:latest --resource-type Applications.Datastores/redisCaches -
Update your db resource to use the
azureRecipe, instead of the default Recipe:resource db 'Applications.Datastores/redisCaches@2023-10-01-preview' = { name: 'db' properties: { environment: environment application: application recipe: { // Name a specific recipe to use name: 'azure' } } } -
Redeploy your application to your environment:
rad deploy ./app.bicepThis operation may take some time, as the ‘azure’ Recipe is deploying an Azure Cache for Redis resource into your Azure subscription. Once complete, you should see:
Building ./app.bicep... Deploying template './app.bicep' for application 'recipes' and environment 'default' from workspace 'default'... Deployment In Progress... Completed db Applications.Datastores/redisCaches Completed frontend Applications.Core/containers Deployment Complete Resources: frontend Applications.Core/containers db Applications.Datastores/redisCaches -
Use the az CLI to see your newly deployed Azure Cache for Redis:
az redis list --subscription "My Subscription" --query "[].name"You should see the name of your Redis cache, which is prefixed
cache:[ "cache-goqoxgqkw2ogw" ] -
Port-forward the container to your machine with
rad resource expose:rad resource expose containers frontend --port 3000 -
Visit
http://localhost:3000in your browser.You can now see environment variables of your container under Radius Connections updated with the details of the Azure Cache for Redis, and the Todo app now uses the Azure cache for Redis as the data store.

You can run this only on an EKS cluster. Make sure that the each of the Subnets in your EKS cluster Subnet Group are within the list of supported MemoryDB availability zones
-
Delete your existing Redis cache, which we will redeploy with an AWS resource:
rad resource delete rediscaches db -
Manually add the AWS cloud provider to your Radius Environment
Follow the steps here to add the AWS cloud provider to your existing environment
-
Register the Recipe to your Radius Environment:
rad recipe register aws --environment default --template-kind bicep --template-path ghcr.io/radius-project/recipes/aws/rediscaches:latest --resource-type Applications.Datastores/redisCaches --parameters eksClusterName=<EKS_CLUSTERNAME>Note: Passing the
eksClusterNameduring the registration of the Recipe is a temporary additional step as Radius builds up AWS support. -
Update your db resource to use the
awsRecipe, instead of the default Recipe:resource db 'Applications.Datastores/redisCaches@2023-10-01-preview' = { name: 'db' properties: { environment: environment application: application recipe: { // Name a specific recipe to use name: 'aws' } } }Update the recipe name to
awsto use the Amazon MemoryDB for Redis. -
Deploy your application to your environment:
rad deploy ./app.bicepThis operation may take some time, as the ‘aws’ Recipe is deploying an AWS MemoryDB for Redis resource in your AWS account. Once complete, you should see:
Building ./app.bicep... Deploying template './app.bicep' for application 'recipes' and environment 'default' from workspace 'default'... Deployment In Progress... Completed db Applications.Link/redisCaches Completed frontend Applications.Core/containers Deployment Complete Resources: frontend Applications.Core/containers db Applications.Link/redisCaches -
Port-forward the container to your machine with
rad resource expose:rad resource expose containers frontend --port 3000 -
Visit
http://localhost:3000in your browser.You can now see environment variables of your container under Radius Connections updated with the details of the Amazon Memory Db for Redis, and the Todo app now uses the Amazon Memory Db for Redis as the data store.

Step 5: Cleanup your environment
-
You can use the rad CLI to delete your environment and all the Radius resources running on your cluster:
rad env delete default --yes
Next steps
- To learn how to create your own custom Recipe visit our administrator guide
Feedback
Was this page helpful?
Glad to hear it! Please feel free to star our repo and join our Discord server to stay up to date with the project.
Sorry to hear that. If you would like to also contribute a suggestion visit and tell us how we can improve.